Hilton Hotel Search Engine
Vision
As the UI/UX Designer I work to create a world class responsive search engine experience for new and existing customers of Hilton. Content, usability and performance will be at the core for key deliverables and will approach this project with mobile-first thinking. Align the needs of the user with business goals and provide UX artifacts that will streamline development and deployment.
My Role
- UI/UX Designer
- Strategy
- Information Architecture
- Ideation
- Interaction Design
- Design Direction
- Post Launch Analysis
- User Testing
Team Involved
- Product Leads
- UI/UX Designer
- SEO Specialist
- Content Strategist
- Analytics Manager
- Developers x2
Tools & Technology
- Google Consumer Surveys
- usertesting.com
- Flinto
- Sketch
What was in place


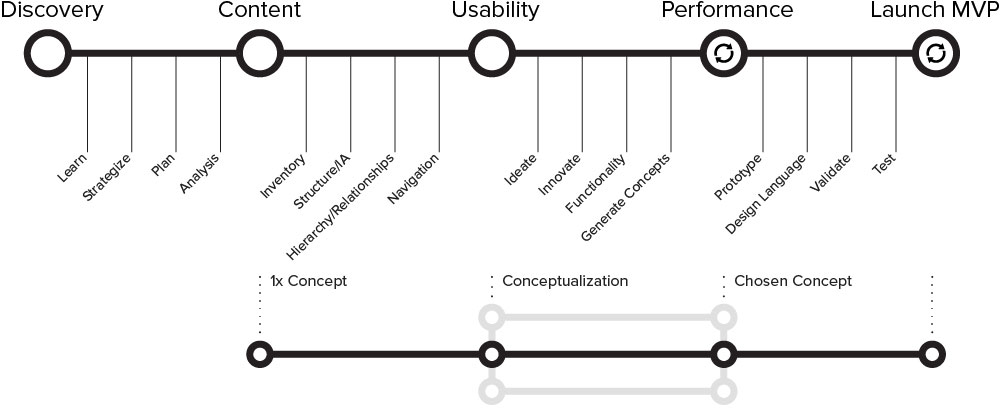
Methodology
Below is a diagram of my approach to responsive design. I strongly believe that the three main drivers are content, usability and performance. Based on these three drivers, I created a lean approach that is currently being used for the project. It is extremely important that collaboration and communication with developers is apparent within this process from day one.

Processes
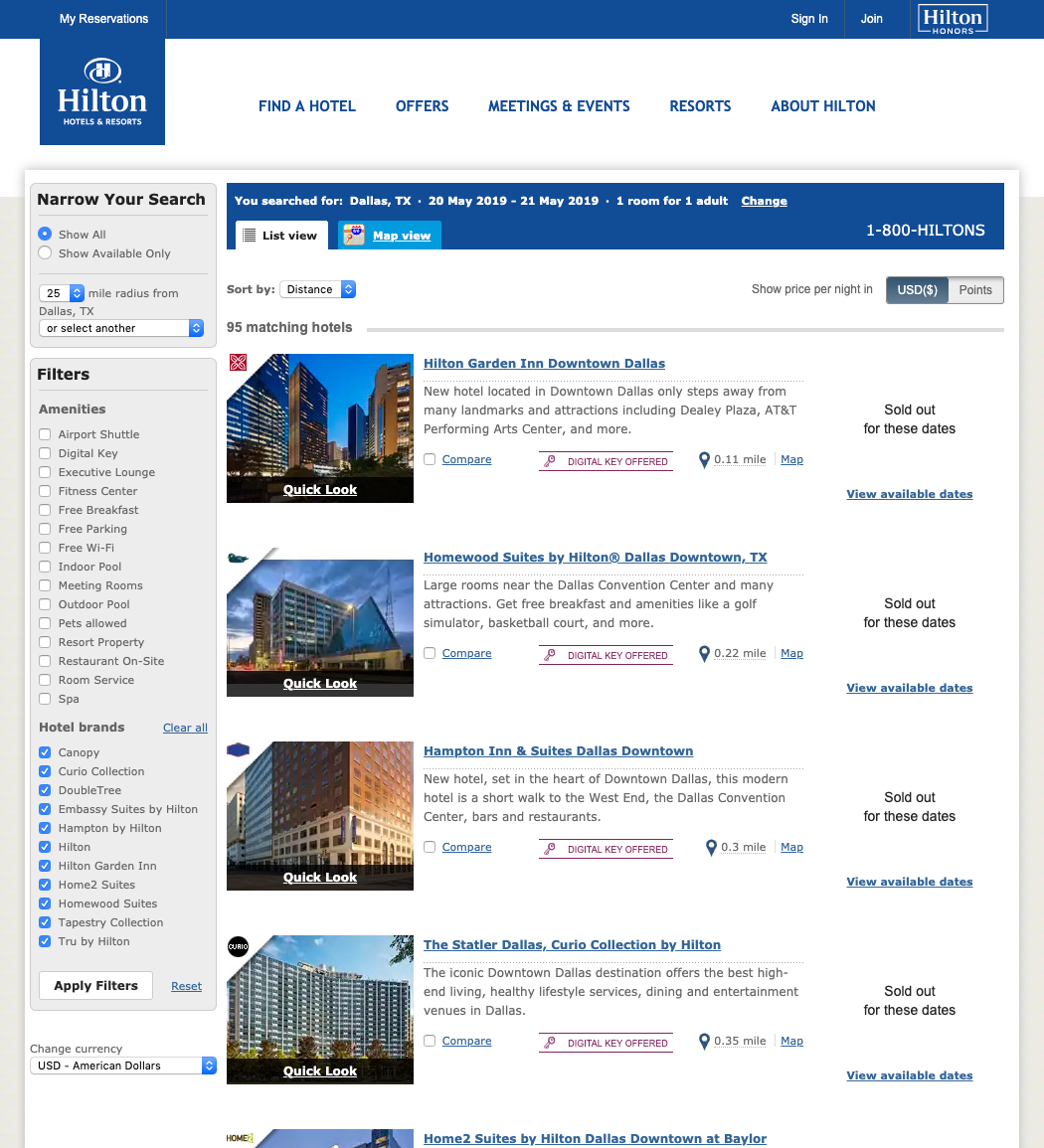
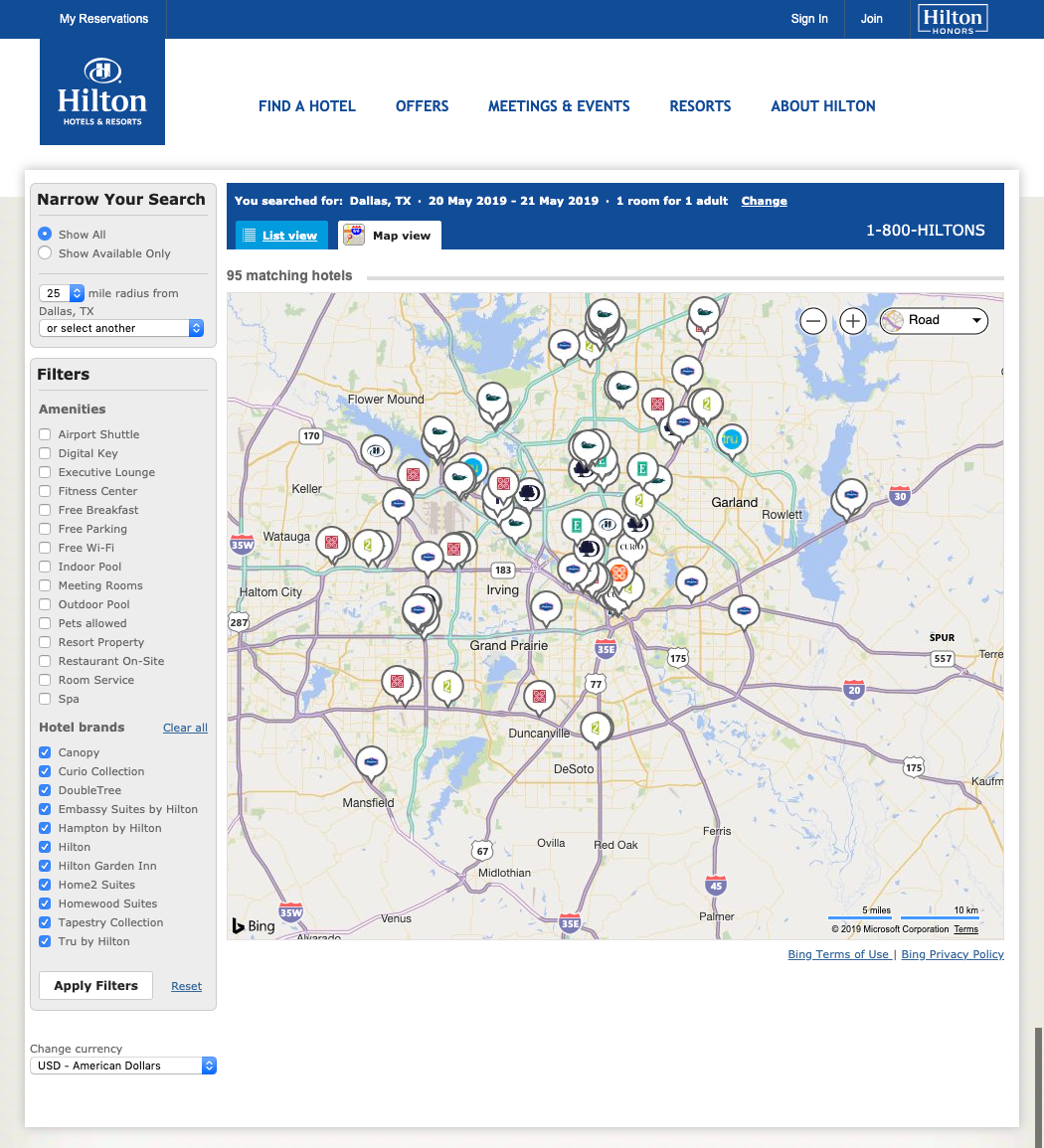
Competitive Analysis
Once we had created the vision for the project and we were in the planning stages I really wanted to understand what the competitive landscape was like and to get an idea of what it might take to gain a competitive edge via usability/UX.

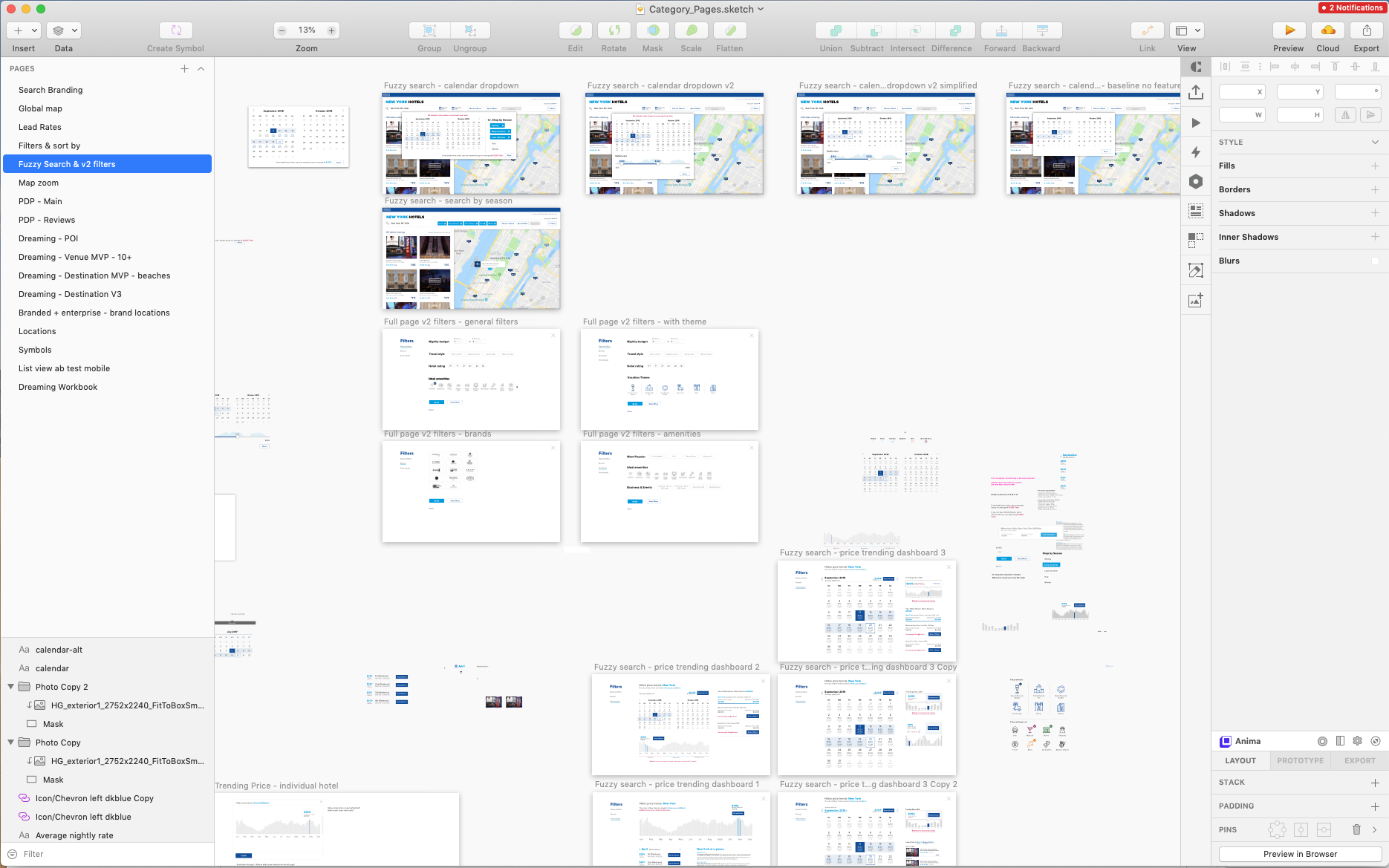
Evolution of the Prototype
Below is a snapshot of how I built the prototype in Sketch which was used as the requirements document for development and the business leads along with Jira.
This was extremely useful as we worked with development, we could quickly test assumptions and ideas before we would move forward and implemented the content, design or interaction.

Usability
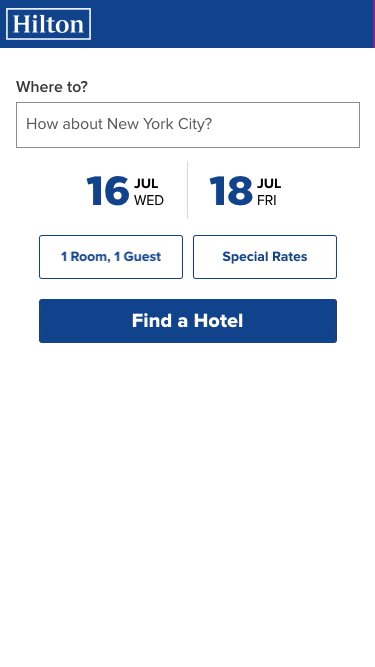
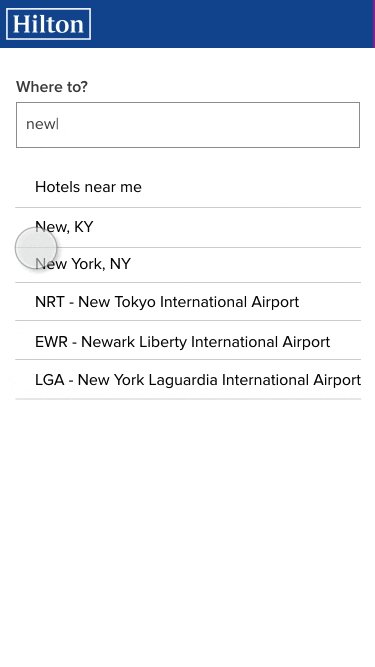
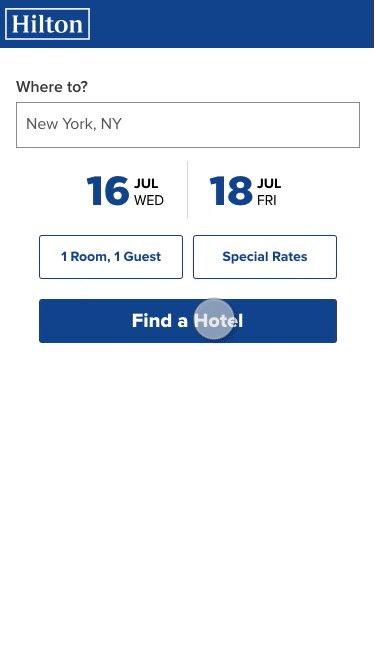
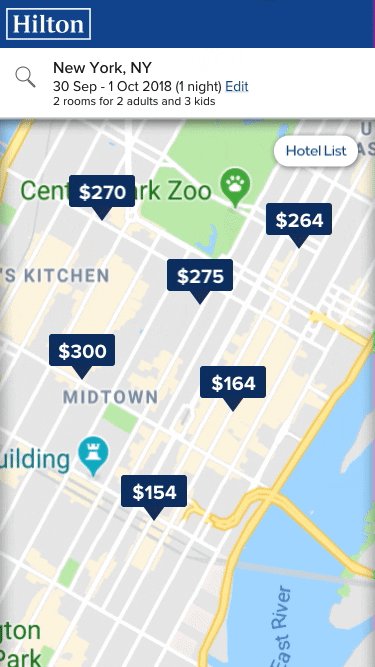
Ideating the Hotel search process
I really wanted to create a search engine that was quick, intuitive, touch enabled and accessible. The idea was to make the search tool as simple as possible. Once we had the concept we took it into Sketch and tested the experience.



User Testing
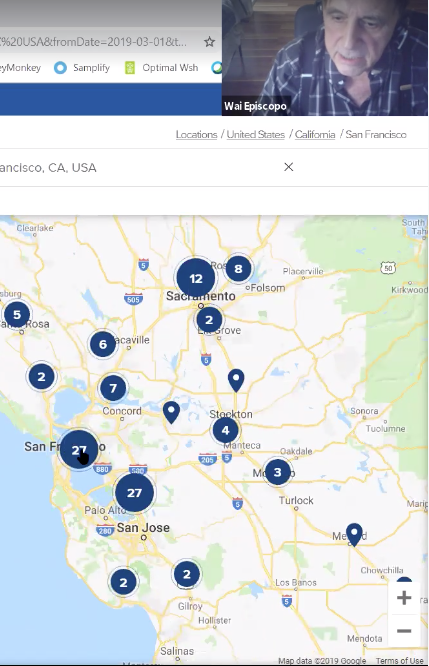
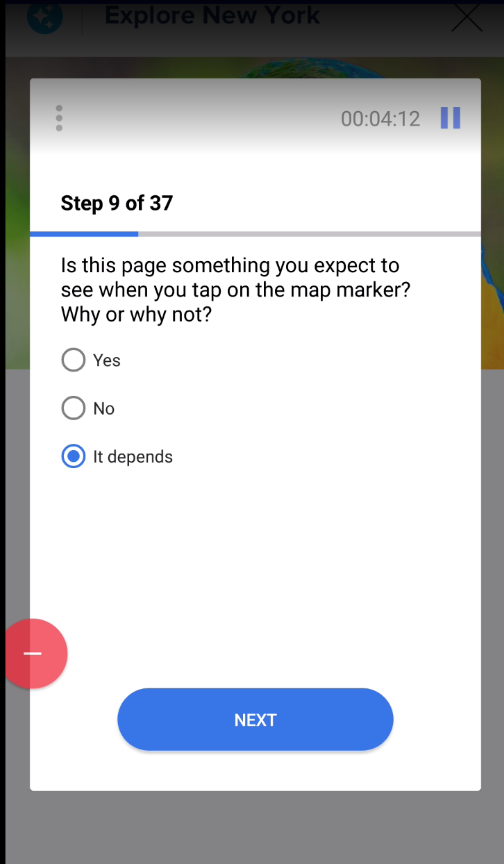
Because we built the different viewports in Sketch we were able to load it in invison and test the experience with users. This enabled us to learn from assumptions and make minor adjustments where needed. I set up a small number of testing sessions with tasks for he participants to go through. We used a tool called UX Recorder, which utilized the front facing camera to capture emotions and behaviours of the participant.



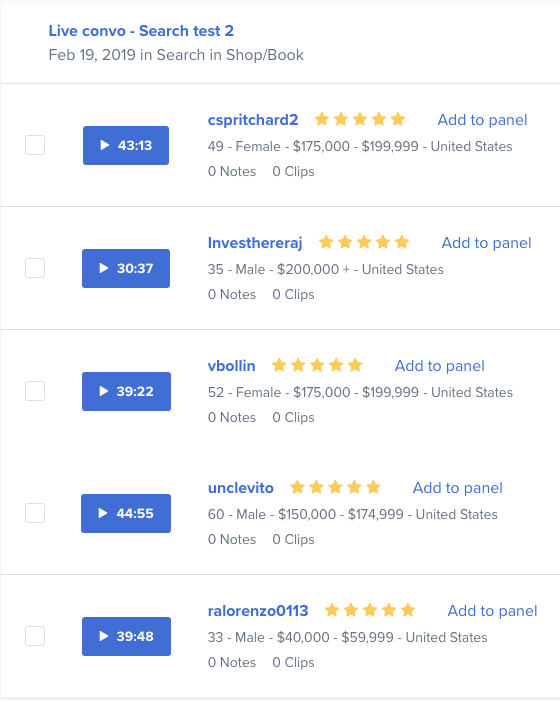
Feedback Friday (Usertesting.com)
A key objective of mine for this project was to test early and test often while we were creating the experience so we would test the prototype on Friday and analyze the results on Monday. Make the neccessary adjustements and continue to build out the site. This was a very successful technique.
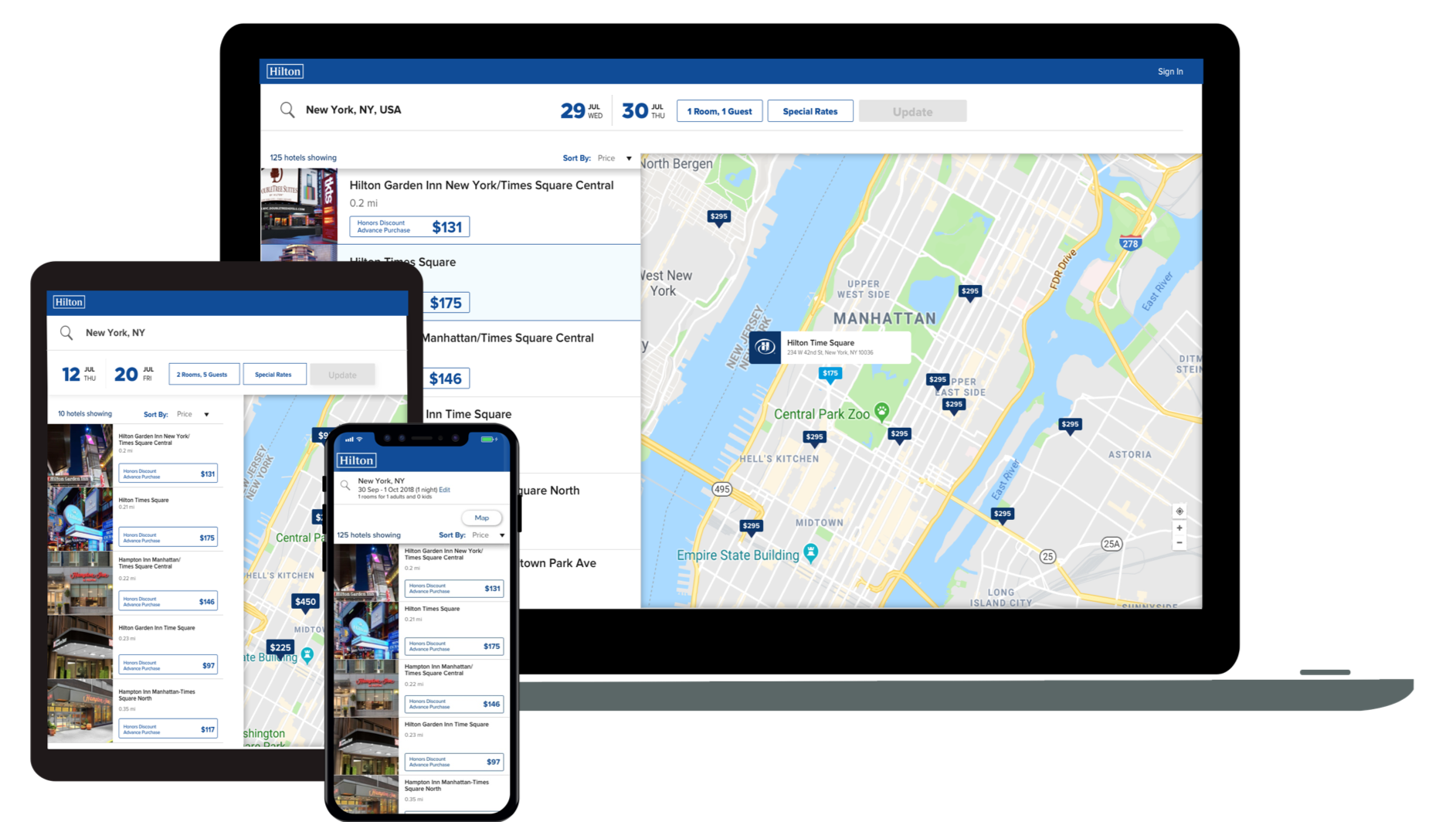
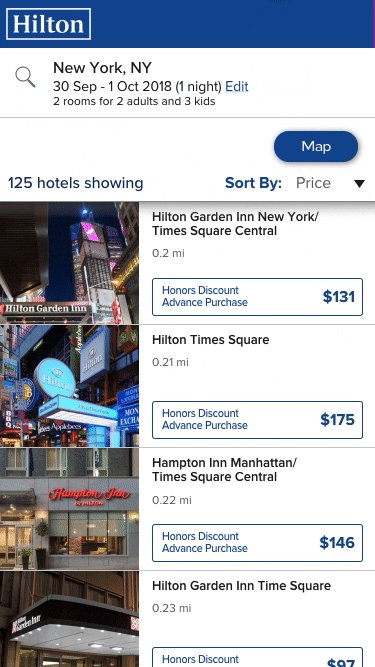
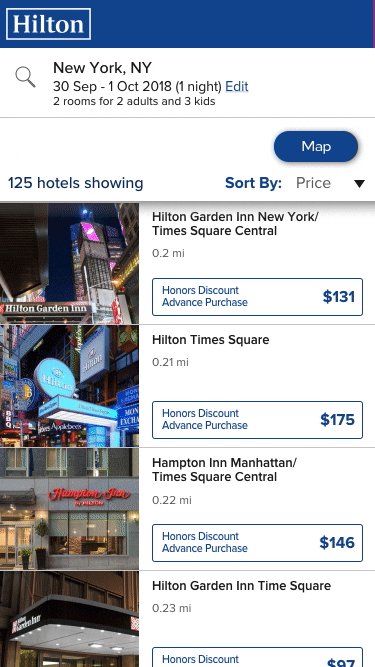
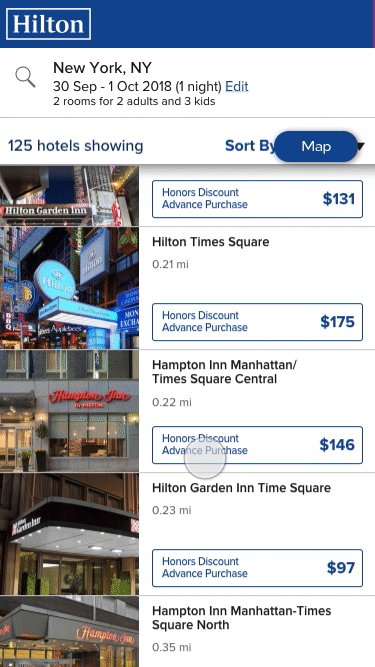
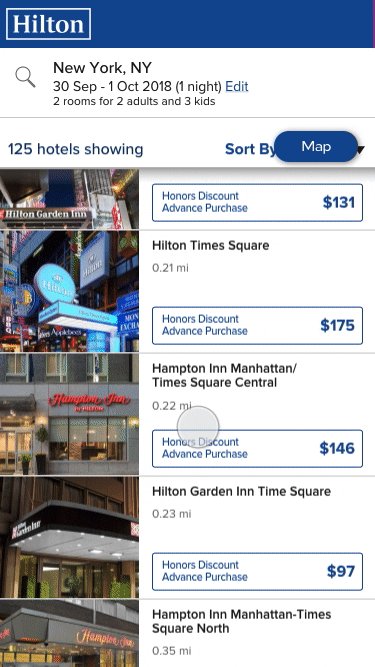
Launch MVP
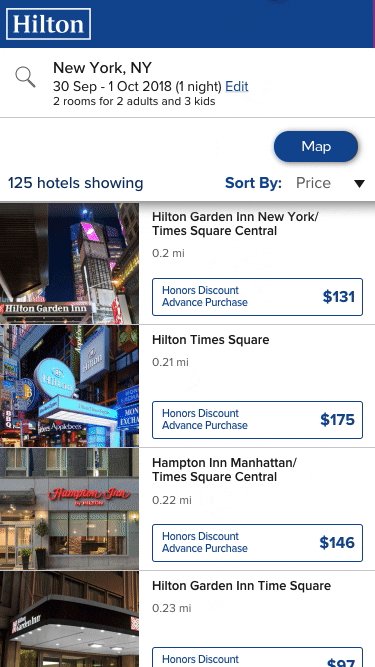
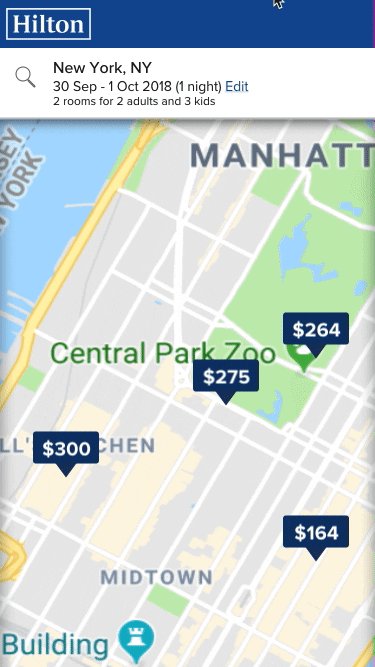
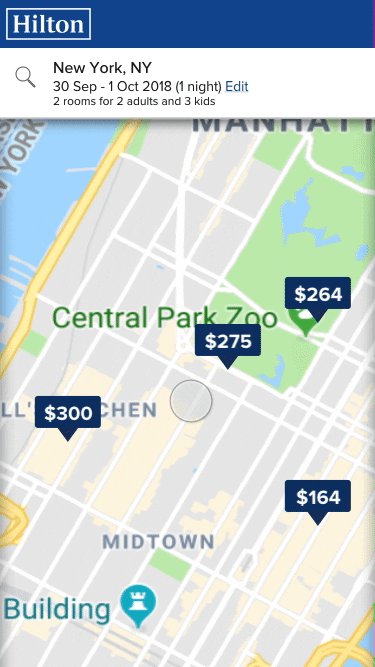
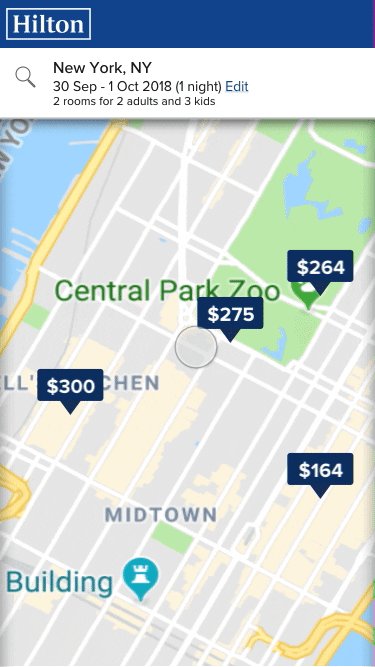
Final Designs
What we launched was a content optimized, usable and performant responsive Hotel Booking site.