State Farm Home Insurance
Vision
To simplifly homeowners quote process so that it is easier and quicker for State Farm prospects. Content, usability and performance will be at the core for key deliverables and will approach this project with mobile-first thinking. Align the needs of the user with business goals and provide UX artifacts that will streamline development and deployment.
My Role
- Design Direction
- Ideation
- Interaction Design
- Post Launch Analysis
- Strategy
- User Testing
Team Involved
- Analytics
- Content Strategist
- Creative Director
- Product Leads
- PCU/PCA
- UI/UX Designer
Tools & Technology
- Sketch
- InVision
- usertesting.com
What was in place

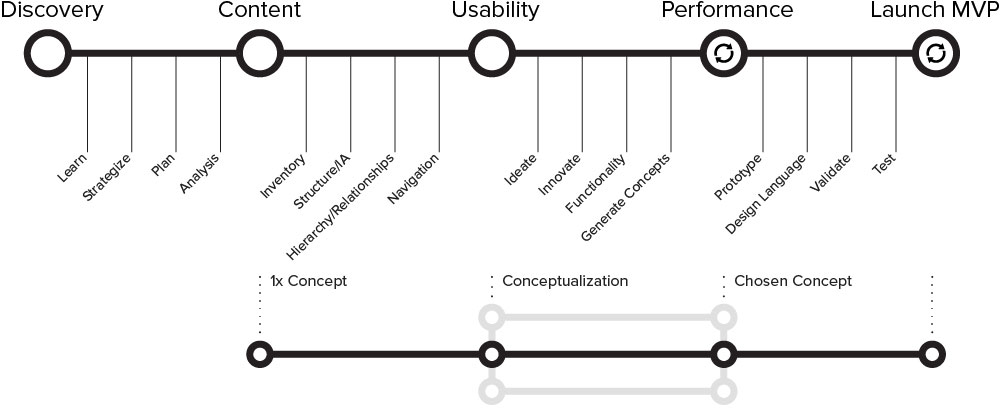
Methodology
Below is a diagram of my approach to responsive design. I strongly believe that the three main drivers are content, usability and performance. Based on these three drivers, I created a lean approach that is currently being used for the project. It is extremely important that collaboration and communication with developers is apparent within this process from day one.

Processes
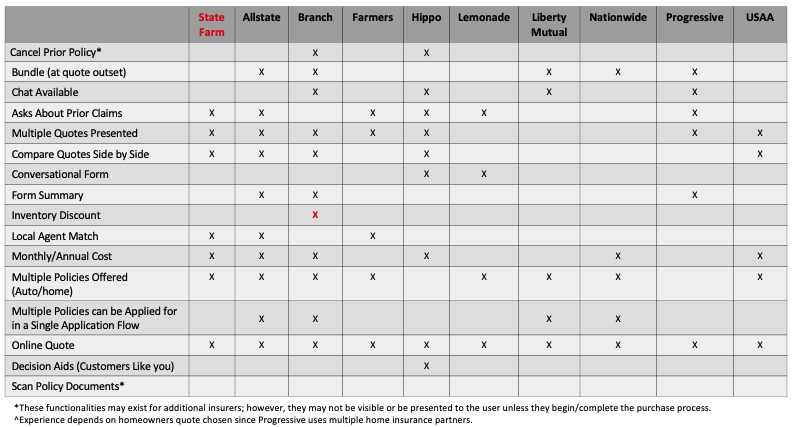
Competitive Analysis
Once we had created the vision for the project and we were in the planning stages I really wanted to understand what the competitive landscape was like and to get an idea of what it might take to gain a competitive edge via usability/UX.

Evolution of the Prototype
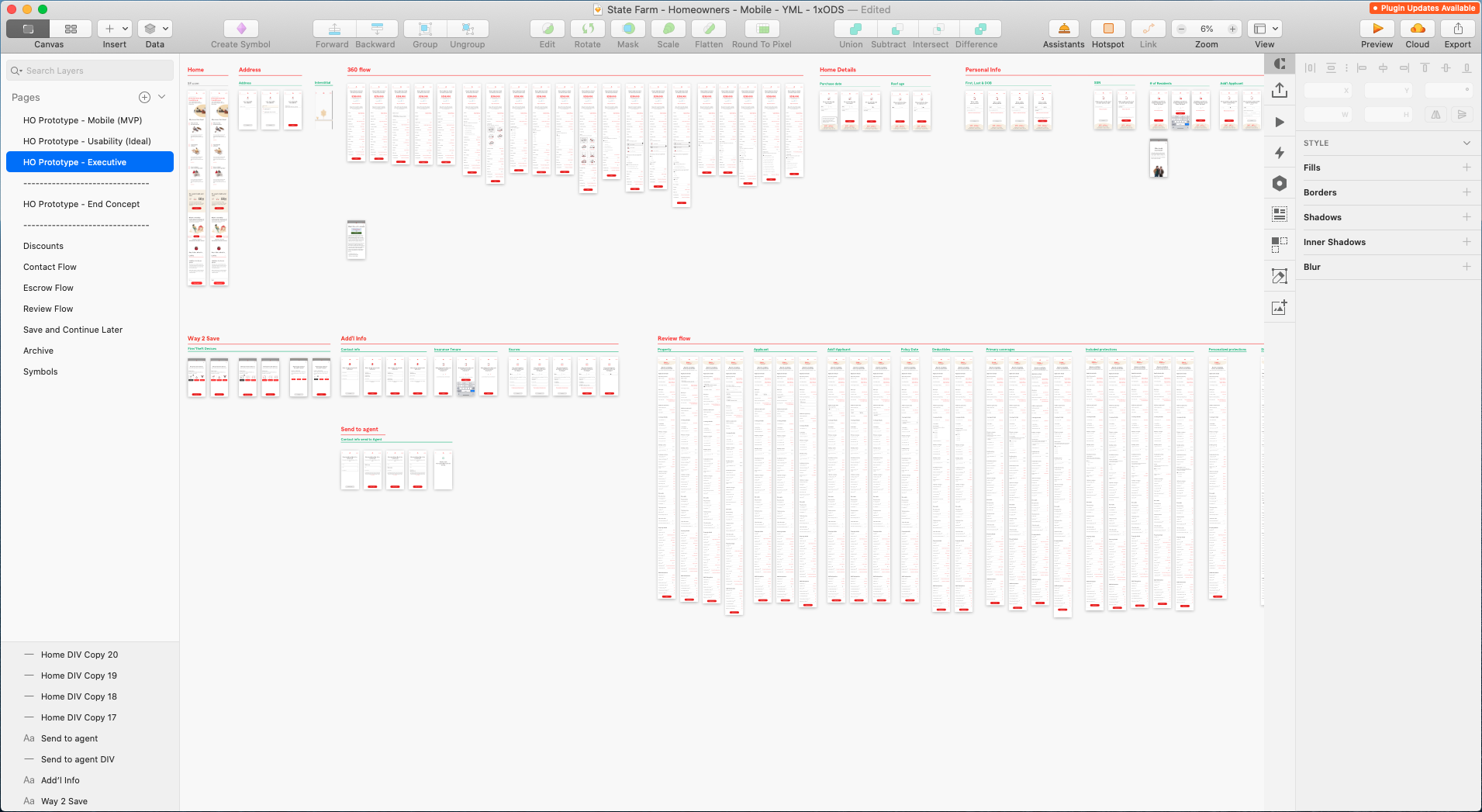
Below is a snapshot of how I built the prototype in Sketch which was used as the requirements document for development and the business lead .
This was extremely useful as we worked with development, we could quickly test assumptions and ideas before we would move forward and implemented the content, design or interaction.

Usability
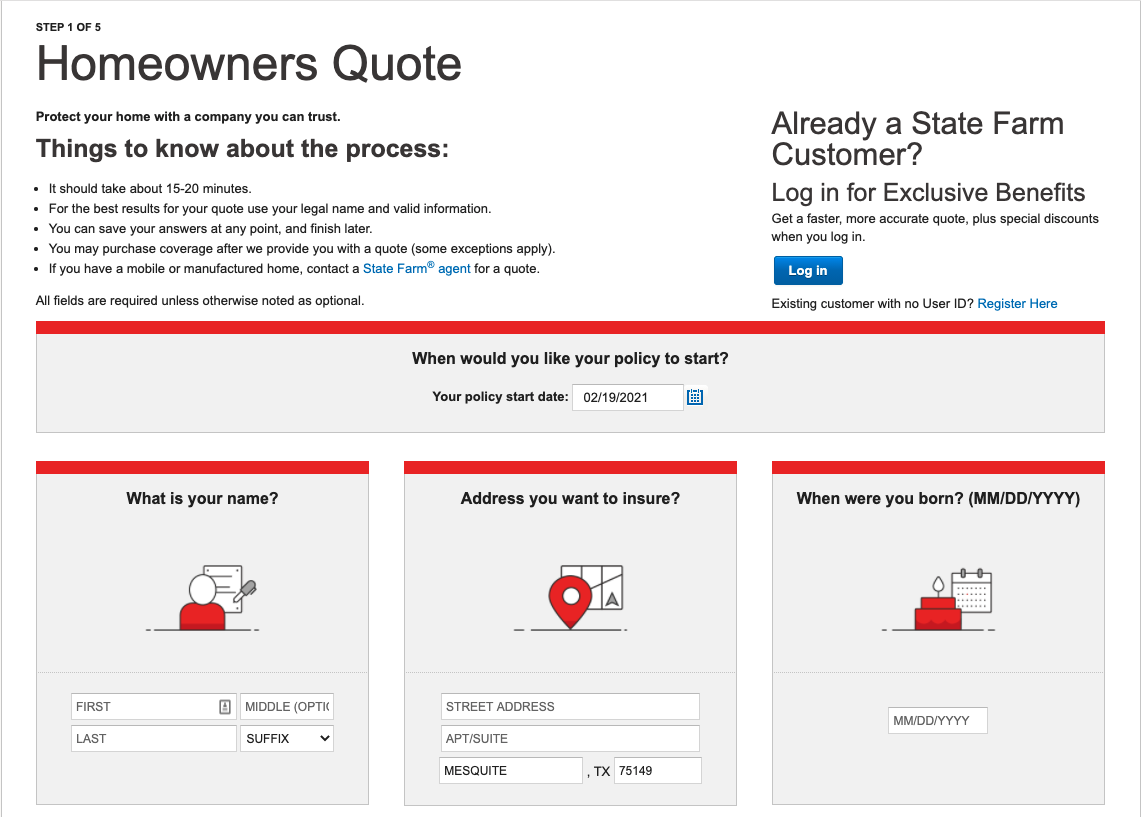
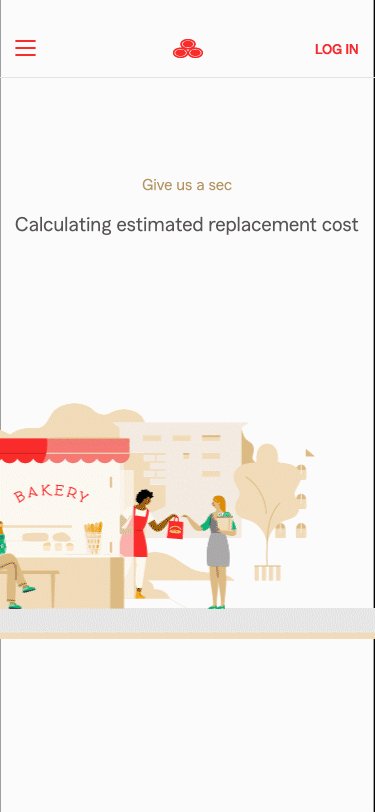
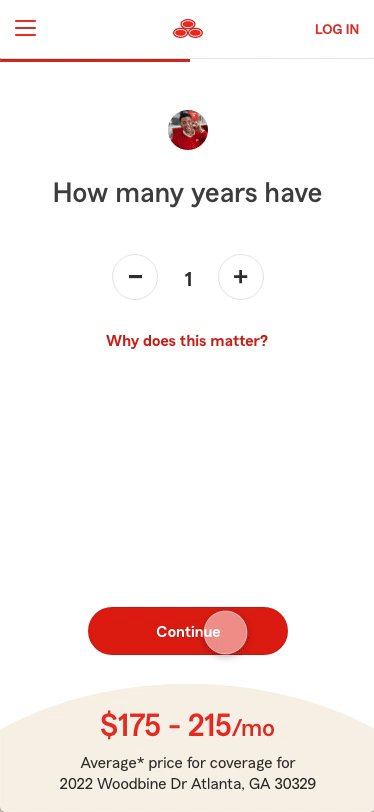
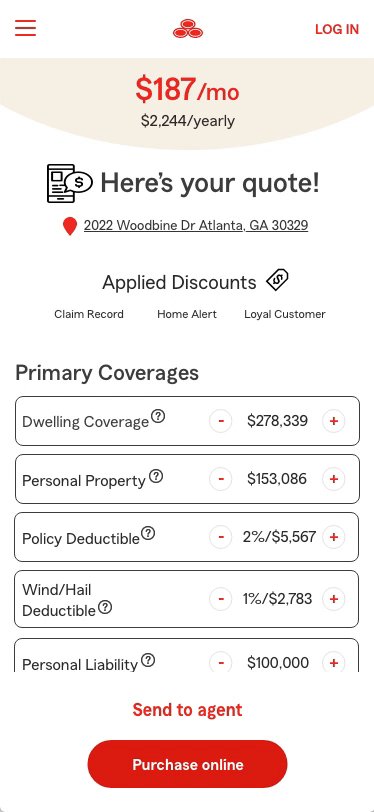
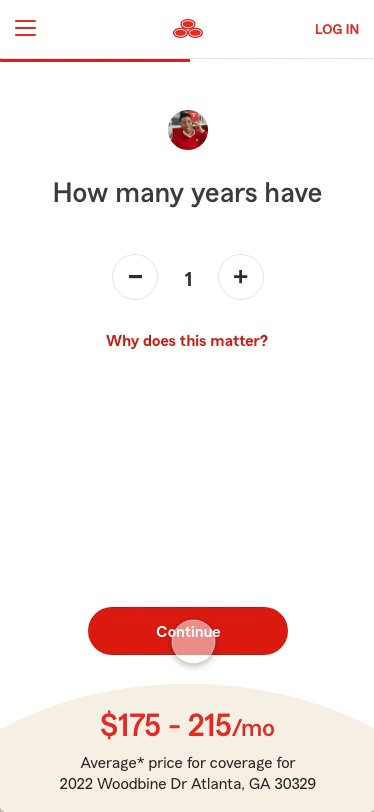
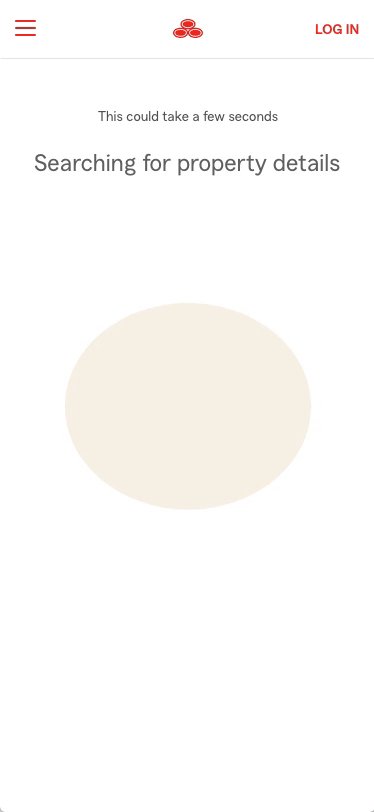
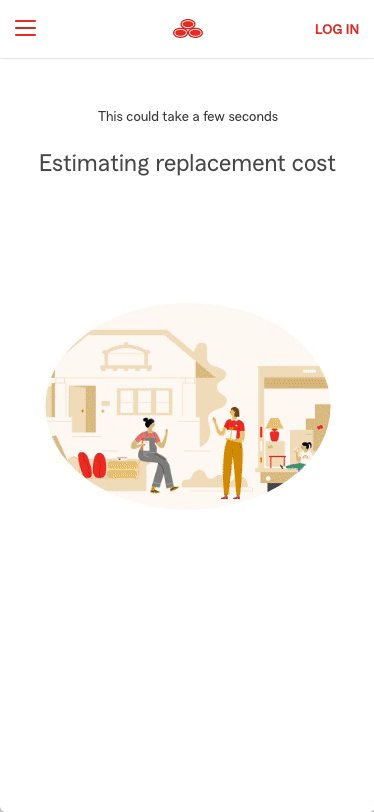
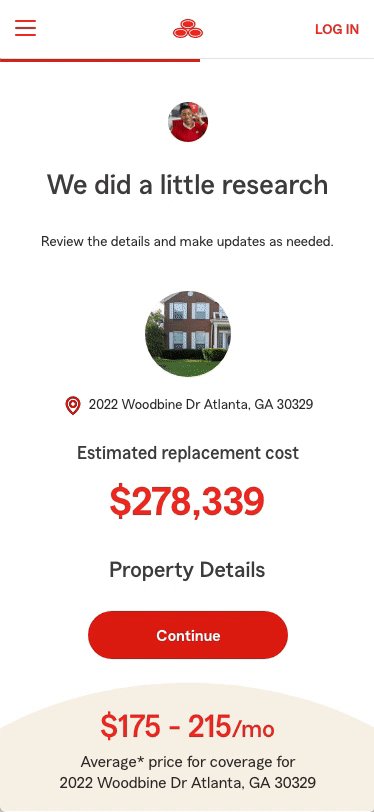
Ideating the Homeowners quote process
I really wanted to create a quote process that was quick, intuitive, interactive and accessible. The idea was to make the application process as simple as possible. Once we had the concept in Sketch and we user tested the experience.



User Testing
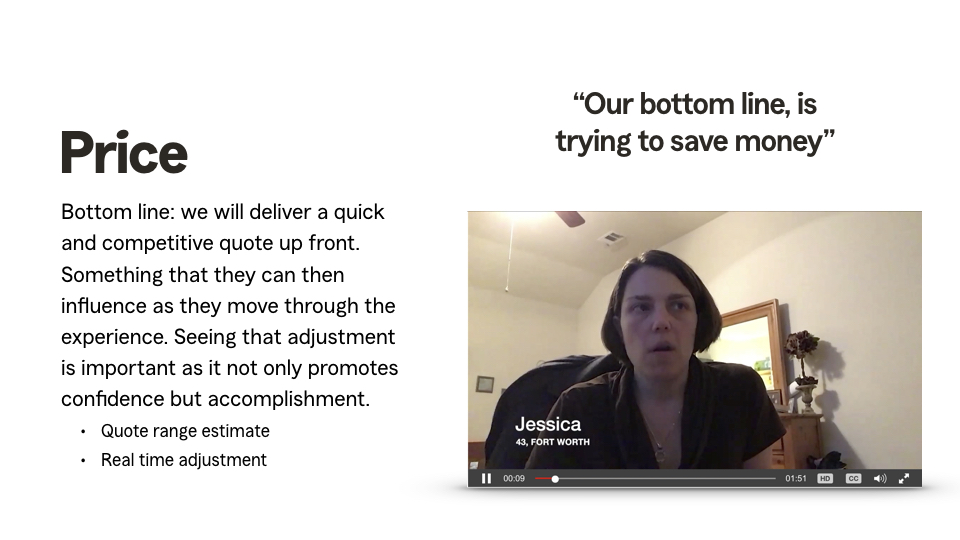
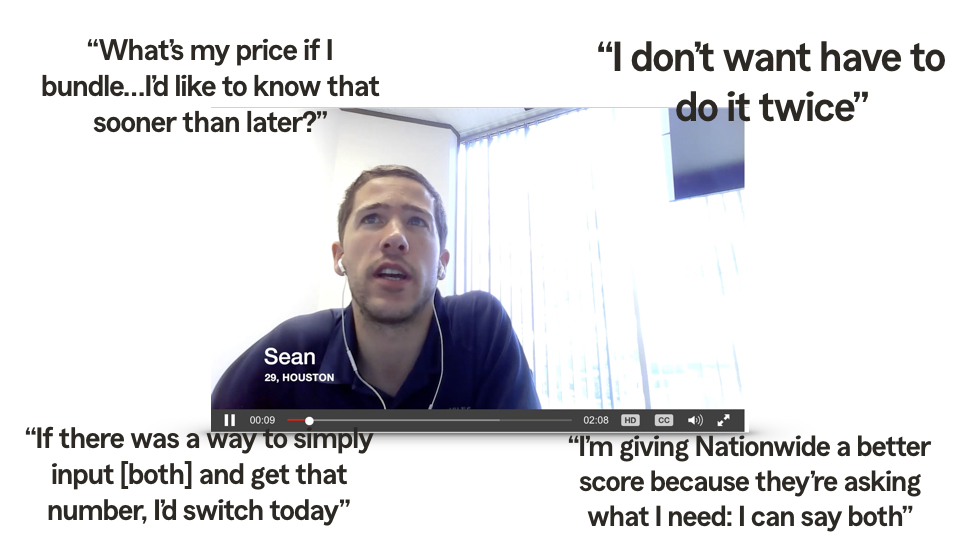
Because we built the different viewports in Sketch we were able to load it in invison and test the experience with users. This enabled us to learn from assumptions and make minor adjustments where needed. I set up a small number of testing sessions with tasks for he participants to go through. We used a tool called UX Recorder, which utilized the front facing camera to capture emotions and behaviours of the participant.


Feedback Friday (Usertesting.com)
A key objective of mine for this project was to test early and test often while we were creating the experience so we would test the prototype on Friday and analyze the results on Monday. Make the neccessary adjustements and continue to build out the site.
Launch MVP
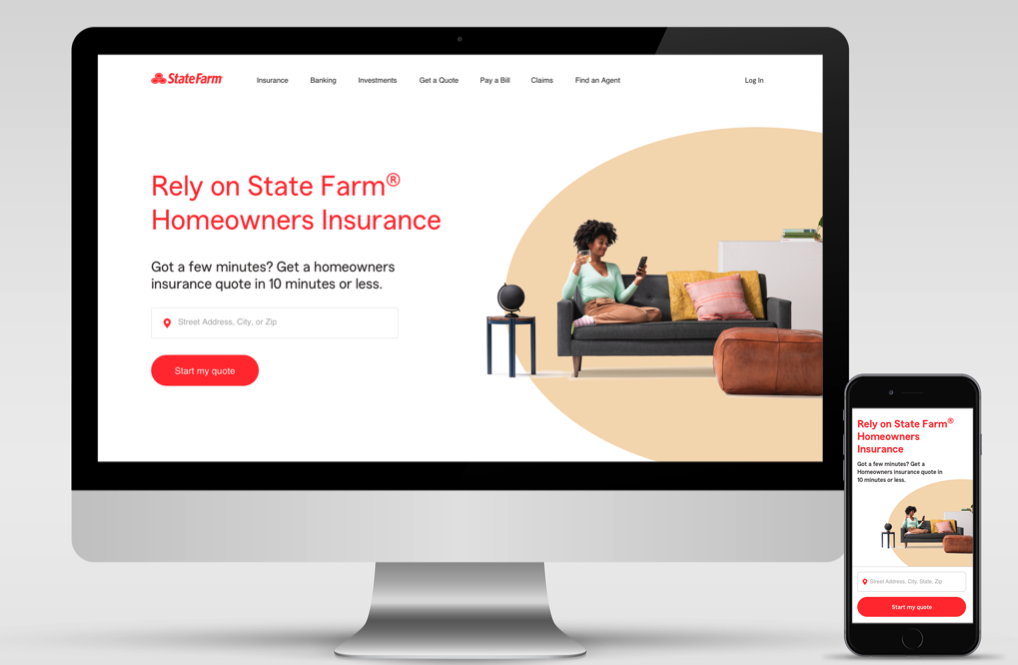
Final Designs
What we launched was a content optimized, usable and performant responsive Homeowners quote tool.